






NOOK Study by Barnes & Noble
How might we create a digital ecosystem for learning that is Source content agnostic and seamless in it's integration of user generated content?
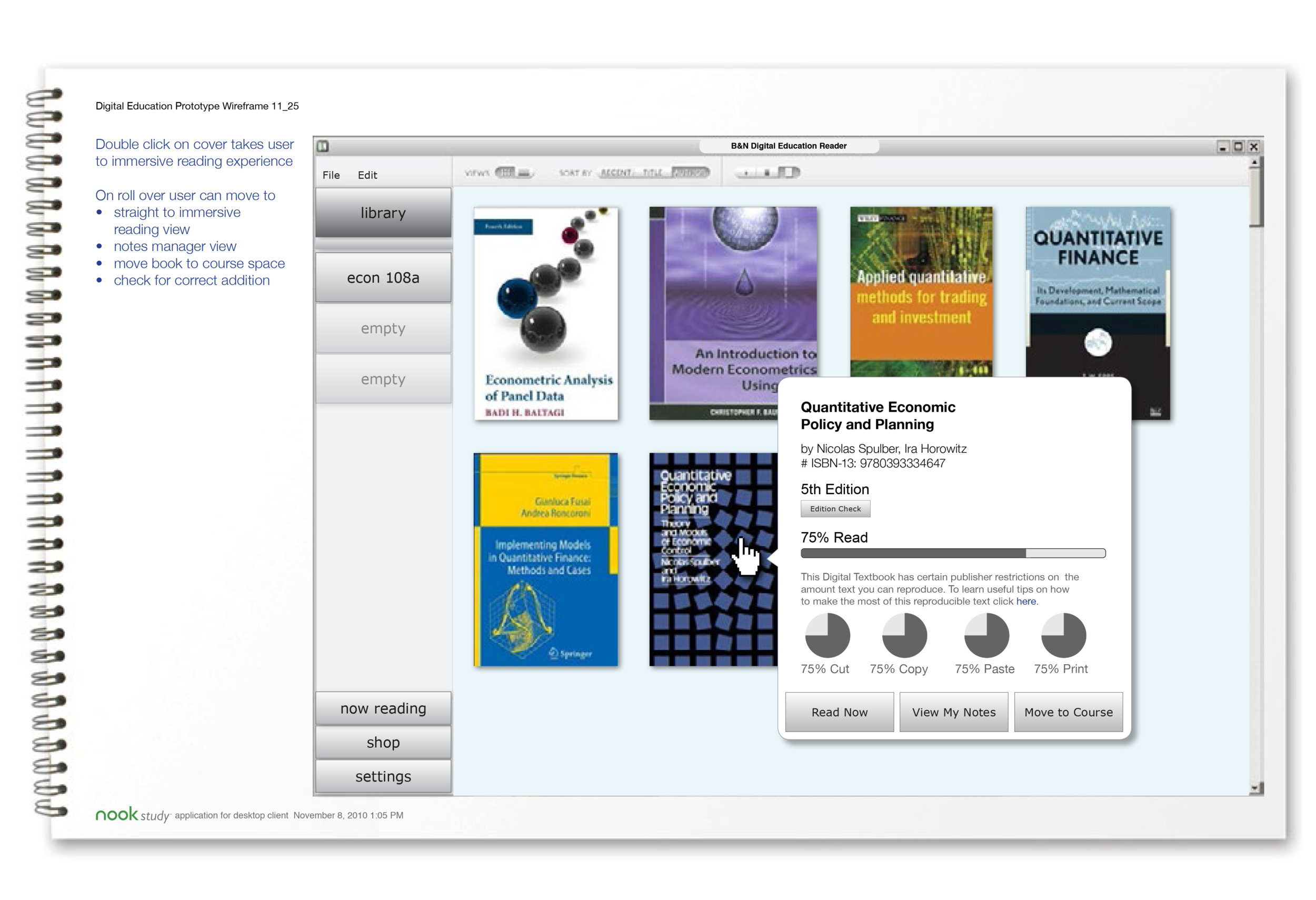
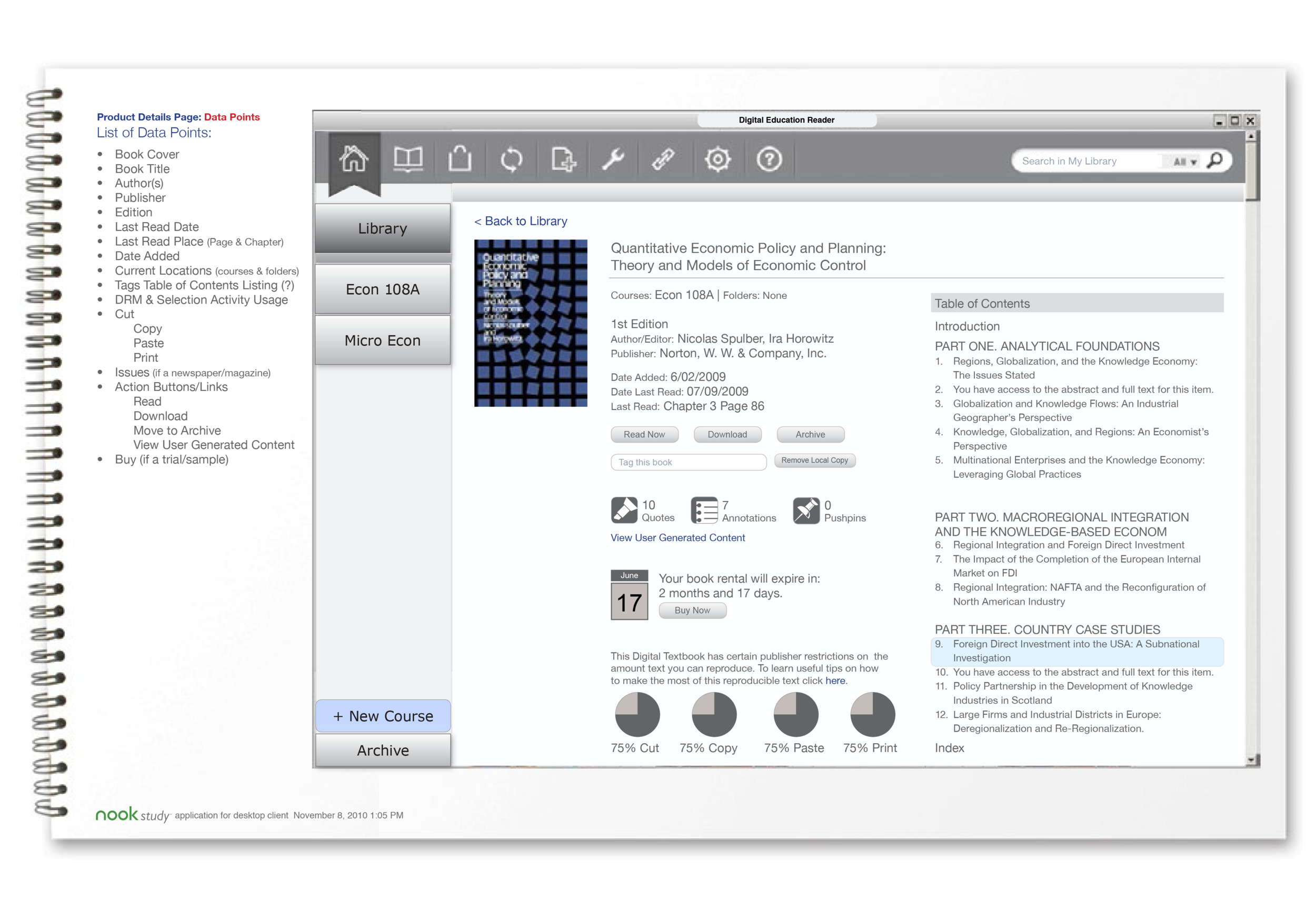
As an in-house designer I led the user experience design for the Digital Higher Education agile team at Barnes & Noble. I worked in tandem with product managers and technologists in defining interactions and organizing affordances for NOOK Study, a digital textbook reader application.
Interaction design: defined interactions and organized affordances across entire
NOOK Study eTextbook Reader application. Led collaborative design sessions with lead technologists and product manager. Designed a cohesive application-wide user experience from whiteboard to prototype.
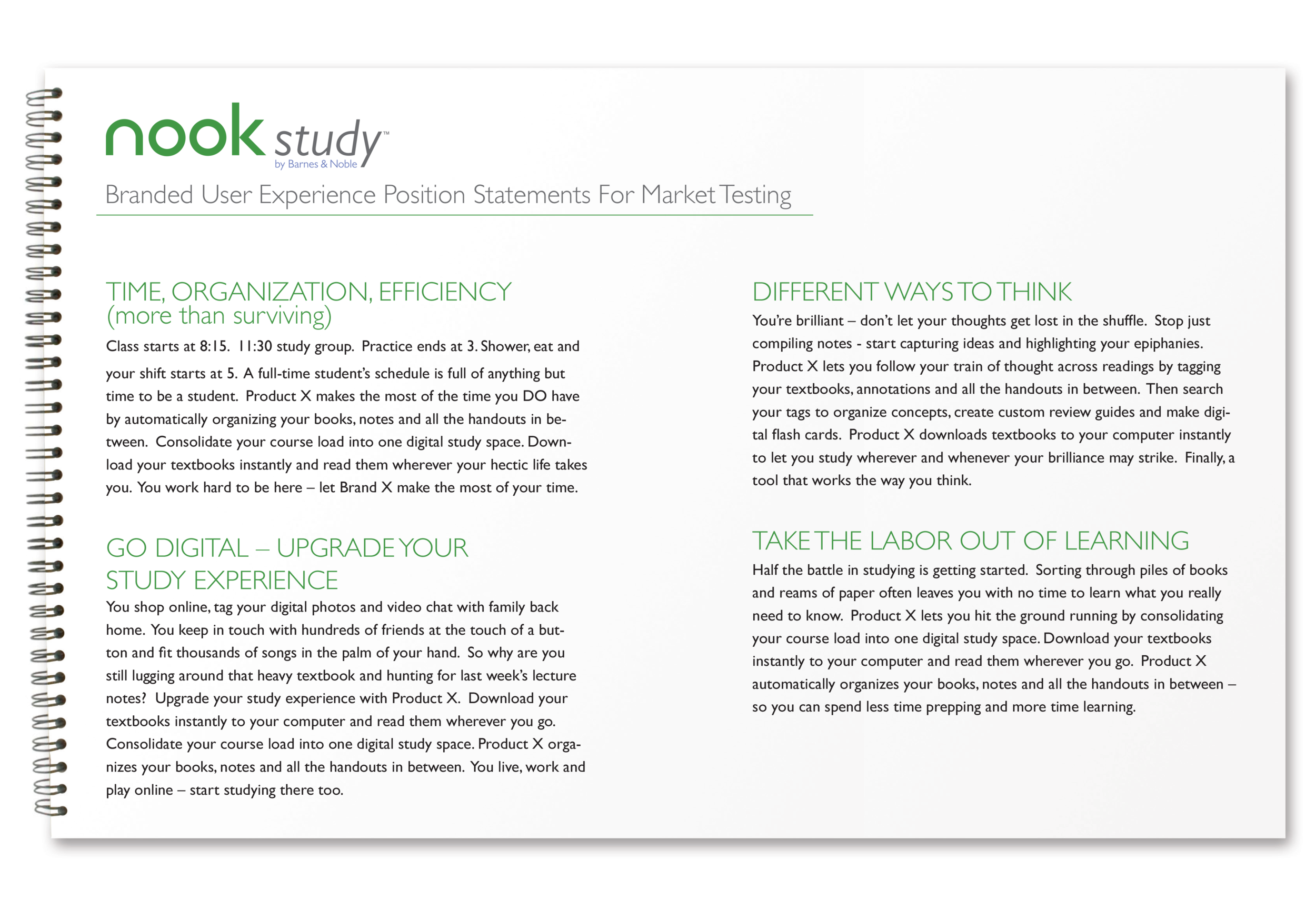
Design strategy: worked in tandem with product manager to define digital textbook reader application based on business requirements and strategy. Conducted competitive audits and wrote copy to position product and describe brand experience for market testing. Translated stakeholder needs to design innovations that met business goals.
Design research: spearheaded company first in conducting discovery and usability research to inform human centered design for the NOOK Study app. Designed and tested high fidelity paper prototypes and user scenarios
Roles and Responsibilities
- UX Design Lead on agile product development team.
- Collaborated with Product Management on product definition, business goals, and branding.
- Established and led research best practices for team.
- Collaborated closely with lead technologists and art director to give shape to product look, feel, and functionality.
- Created wireframes, paper prototypes, and strategy deliverables.
Process—User Research & Product Planning












